Farby hrajú pri webdizajne obrovskú úlohu. Na správny výber farebnej schémy pre stránku existujú špeciálne služby. Som si istý, že každý webový dizajnér má vo svojich záložkách aspoň jednu.
Niekedy sedíte a premýšľate, ktorý odtieň modrej si vybrať ako hlavný pre stránku, trochu svetlejší alebo trochu svetlejší, alebo možno tmavší ... A stále si k nemu musíte vyzdvihnúť ďalšie. Samozrejme, môžete to urobiť od oka, ale je lepšie využiť niektorú zo špeciálnych služieb.
Nebudem hovoriť o teórii farieb (to sú príliš rozsiahle informácie), ale jednoducho tu zverejním služby, ktoré mám vo svojich záložkách a ktoré používam.
S týmto nástrojom som dlhoročný priateľ. Najpohodlnejší nástroj na výber farieb (podľa môjho názoru). Má mnoho doplnkových funkcií. Môžete napríklad vidieť príklad svetlej a tmavej strany s vybranými farbami.
Je možné vyhodnotiť, ako budú vašu farebnú schému vidieť ľudia s farbosleposťou a inými zrakovými poruchami. Môžete si vybrať farby bezpečné pre web.
Adobe Kuler je druhý webový nástroj, ktorý používam pomerne často. Výber farebnej schémy je takmer rovnaký ako na predchádzajúcej stránke, ale nemám ju rád. Okrem toho, že môžete sami vytvárať farebné schémy, môžete si prezerať a používať schémy vytvorené inými ľuďmi.
Ak to chcete urobiť, kliknite na tlačidlo v ľavom hornom menu „Sledovať“. A uvidíte galériu všemožných farebných kombinácií.

Tento nástroj je trochu podobný Colorscheme, ale má menej funkcií, ale je možné vidieť, ako budú farebné bloky vyzerať.
Túto stránku takmer nepoužívam, ale keďže ju už mám v záložkách, rozhodol som sa ju pridať.

Nasledujúce dve stránky vygenerujú paletu z obrázka podľa vášho výberu. Je to kúzlo :)
Vyberiete si ľubovoľný obrázok, ktorého farby sa vám páčia, služba ho analyzuje a poskytne vám farebnú paletu. Tieto dve stránky sa líšia iba v tom, ako im poskytnúť obrázok.

Táto stránka potrebuje Stiahnuť ▼ obrázok z počítača.

Veľmi šikovný výber farieb. Na princípe „Páči sa mi – nepáči sa mi“.

Ako už názov napovedá, tu si môžete vybrať farby pre teraz trendy, plochý dizajn. Stránka je zaujímavá tým, že výberom palety si ju môžete stiahnuť pre programy Corel a Photoshop.

Ďalším módnym trendom je materiálový dizajn. Táto stránka pomáha pri výbere farebných kombinácií pre UI (používateľské rozhranie). Okrem toho má stránka veľkú sadu ikon.

A nakoniec opäť používateľské rozhranie. Toto je len sada farieb pre dizajn používateľského rozhrania. Kliknutím na ľubovoľnú farbu môžete vidieť, ako sa bude biely text čítať na určitom pozadí.

Toto sú nástroje, ktoré mám v záložkách.
Napíšte do komentárov, aké stránky na prispôsobenie farieb na webdizajn používate?
Potrebujete webovú stránku so správnymi farbami? Poďme na to :)
Našli ste chybu? Zvýraznite časť textu a kliknite CTRL+ENTER
Výber farebnej schémy pre webovú stránku je jedným z najdôležitejších krokov v procese návrhu. Výber kombinácie farieb je pomerne zložitý a kreatívny proces. Našťastie existuje veľa služieb, ktoré môžu poskytnúť významnú podporu pre správny výber.
Niektoré zdroje uvedené v tomto prehľade vám umožňujú vybrať si z veľkého množstva hotových farebných schém, zatiaľ čo iné vám umožňujú interaktívne zostaviť vlastnú schému.
Kuler
Adobe Kuler obsahuje veľkú knižnicu vopred pripravených farebných schém. Diagram si môžete pozrieť online a stiahnuť si ho na použitie v produktoch Adobe Creative Suite.
Color Lovers má v súčasnosti takmer 2 milióny farebných schém vytvorených používateľmi. Môžete si ich prezrieť zoradené podľa dátumu, hodnotenia, počtu zobrazení.
ColoRotate má knižnicu vopred pripravených farebných schém. Môžete si tiež vytvoriť vlastnú schému pomocou jedinečného 3D nástroja. Farebnú schému je možné použiť priamo vo Photoshope a Fireworks pomocou pluginu ColoRotate.
Návrhár farebných schém vám umožňuje vybrať typ farebnej schémy (mono, komplementárna, triáda, tetráda, analógová). Potom bude možné upraviť farby a vidieť efekt schémy na príklade.
ColorSchemer má veľkú knižnicu užívateľom vytvorených farebných schém. Môžete si ich zoradiť podľa dátumu zverejnenia, hodnotenia alebo počtu stiahnutí.
Pictaculous je jednoduchý online nástroj na generovanie farebných schém. Môžete nahrať obrázok a služba vygeneruje diagram na použitie s obrázkom.
Color Spire
Color Spire je veľmi ľahko použiteľná služba. Vyberiete si základnú farbu a tá vám navrhne farebnú schému. Vzhľad schémy môžete vidieť aj na jednoduchej šablóne.
Malý, štýlový a prehľadný nástroj na výber farieb pre návrh stránky HTML a iné úlohy, ktoré si vyžadujú zodpovedajúce farby.
Pozrime sa, čo tento program dokáže.
Nastavenie farebného bodu
Keďže program nevyžaduje inštaláciu, stačí uložiť archív na pevný disk, rozbaliť ho na vhodné miesto, otvoriť priečinok a spustiť súbor s príponou .exe. V predvolenom nastavení sa program spustí ako malé tlačidlo:
![]()
Práca s programom
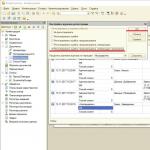
Klikneme na túto ikonu a pred nami sa otvorí okno programu:

Obrazovka
Na tejto karte vám program umožňuje „zobrať“ akúkoľvek farbu priamo z obrazovky. Teda z ktorejkoľvek časti obrazovky, ktorá bola viditeľná v čase spustenia programu. Celá obrazovka sa zobrazí v zmenšenej veľkosti v okne Výber oblasti.
Ak kliknete na ktorúkoľvek časť v tomto okne, zobrazí sa v ďalšom menšom okne „Vyberte farbu“. Tu už môžete presnejšie mieriť a naberať farbu z konkrétneho bodu.
V pravej časti tohto okna sa nachádzajú aj pomocné tlačidlá na kopírovanie do schránky a pod nimi tlačidlá "Obnoviť" (aktualizuje obsah obrazovky) a "Použiť" (uloží zvolenú farbu a prepne okno do "Výber" karta ").
Výber
Tu sú hlavné nástroje na jednoduché zladenie farieb: „Dlaždice“, „Kruh“, „Web“ a „Výhra“, ktoré sa prepínajú pomocou ďalších kariet.
Práca s týmito nástrojmi nie je náročná. Stačí kliknúť na farbu, ktorá sa vám páči, upraviť ju pomocou posuvníkov RGB (alebo HSV – ak je vám tento formát bližší) a zistiť, či vám vyhovuje alebo nie.
Ak sa vám zvolená farba páči, môžete skopírovať jej kód z riadku „Reprezentácia textu“. Okrem toho je možné kód vybrať aj v ktoromkoľvek zo štandardných formátov kliknutím na malú šípku, čím sa rozbalí zoznam.
Venujte pozornosť aj tretiemu farebnému okienku v pravom hornom rohu. Okrem vybranej farby (vertikálny pás) zobrazuje ďalšie tri farby, ktoré dobre splývajú s vybranou.
Program tak okamžite navrhne niekoľko zodpovedajúcich farieb, ktoré možno použiť na ďalšie prvky navrhnutého dizajnu.
Program má veľa rôznych pomocných tlačidiel. Ak chcete zistiť ich účel, stačí na ne prejsť myšou a prečítať si tipy, ktoré sa zobrazujú úplne dole v okne programu.
nastavenie

Tu môžete upraviť niektoré parametre ako typ a veľkosť písma a niektoré kozmetické vlastnosti programu. Bude pohodlnejšie pracovať s programom, ak zrušíte začiarknutie políčok „Otvoriť na karte „Obrazovka“ a „Spustiť v režime mini-okna“.
O programe

Na tejto poslednej karte môžete nájsť kontakty vývojára a na jeho webovej stránke zistiť, či bola vydaná nová verzia programu.
Výhody a nevýhody programu
- existuje veľa rôznych nástrojov na výber farieb (kruh, dlaždice atď.);
- umožňuje pohodlne porovnávať farby presunutím okna programu do blízkosti iných prvkov obrazovky;
- existujú rady pre všetky tlačidlá.
- mierne zložité rozhranie;
- spustenie minimalizované a na karte "Obrazovka" nie je príliš pohodlné (aj keď ho môžete vypnúť v nastaveniach);
- nie každému sa bude páčiť farba okna programu.
zistenia
Program je na zadarmo pomerne výkonný, poskytuje takmer všetko, čo potrebujete na pohodlný výber farieb pri tvorbe dizajnu webstránky. Existuje niekoľko drobných nedostatkov, ako je farba okna programu (lila - nie pre každého), ale neprekážajú pri práci s ním.
P.S. Tento článok je povolené voľne kopírovať a citovať za predpokladu, že je uvedený otvorený aktívny odkaz na zdroj a je zachované autorstvo Ruslana Bogdanova.
P.P.S. Ak sa vám program zdal komplikovaný, existujú jednoduchšie možnosti:
Farba je jedným z najdôležitejších prvkov v práci dizajnéra. Ale ako koncept je dosť ťažké ho zvládnuť: množstvo kombinácií paliet často sťažuje rozhodnutie, ako najlepšie upraviť štýl rozhrania webových stránok a aplikácií. Predtým sme publikovali recenzie nástrojov podľa výberu a. A dnes chceme túto tému rozšíriť zverejnením prekladu článku Essential Color Tools pre UX dizajnérov od Nicka Babicha na blogu.
Tento príspevok obsahuje zoznam najlepších služieb prispôsobenia farieb pre webové stránky a dizajn UX, ktoré vám ušetria veľa času. Prostredníctvom týchto projektov sa naučíte:
- odkiaľ čerpať inšpiráciu;
- ako vytvoriť vlastnú paletu;
- ako sprístupniť dizajn ľuďom s poruchami farebného videnia.
1. Hľadanie inšpirácie
Farby prírody
Čerpajte zo sveta okolo seba. Stačí sa len rozhliadnuť. Módne oblečenie, obaly na knihy, interiérový dizajn... je okolo vás toľko úžasných vecí. Ale najlepšie farebné kombinácie sú farby prírody. Zachyťte krásny moment a skúste si vytvoriť vlastný výber na základe konkrétneho obrázka.
Najlepšie farebné kombinácie nájdete v prírode. Farebnú schému môžete získať z ľubovoľnej fotografie
Behance
V obľúbenej službe nájdete zaujímavé diela zaradené do najlepších online portfólií skutočných profesionálov vo svojom odbore. Táto stránka je tiež skvelým zdrojom inšpirácie. Ak chcete vidieť nové hodnotné príklady projektov, stačí vybrať farbu, ktorú chcete.

Dribble farby
Dribbble patrí k tomu najlepšiemu, čo sa vám pri tvorbe používateľského rozhrania bude hodiť. Ak chcete vizuálne pochopiť, ako ostatní použili určitú farbu, prejdite na stránku dribbble.com/colors a zadajte požadovanú hodnotu.

Pri výbere farby pre stránku si tu môžete nastaviť jej minimálne percento – experimentujte, skúste napríklad nastaviť 30 % modrej.

Skúste v Dribbble nastaviť minimálne percento určitej farby
dizajnová inšpirácia
Designspiration je užitočný nástroj predovšetkým pre tých, ktorí už majú nápady na farebné kombinácie a chcú vidieť príklady takýchto kombinácií. Vyberte si z 1 až 5 možností a nájdete obrázky, ktoré zodpovedajú zadaným parametrom.


V Designspiration nájdete rôzne príklady farebných kombinácií
Tineye Multicolr
Pomocou služby zhody farieb Tineye Multicolr môžete určiť požadovaný gamut obrazu a dokonca nastaviť percento každého z nich (pomer). Stránka je integrovaná s databázou 20 miliónov fotografií Creative Commons z Flickru. Toto je určite jeden z najrýchlejších spôsobov, ako nájsť perfektnú paletu.

Colorzilla
ColorZilla je rozšírenie na inštaláciu do prehliadačov Chrome a Mozilla Firefox. Zahŕňa nástroje ako kvapkadlo, prehliadanie palety, vytváranie a ďalšie.

Rozšírenie ColorZilla dostupné v prehliadačoch Chrome a Firefox
Shutterstock spektrum
Jedným z najlepších spôsobov, ako získať predstavu o tom, ako bude farebná schéma vyzerať, je pozrieť sa na príslušné obrázky. Väčšina riešení, ktoré ponúkajú výber farieb pre dizajn webových stránok, túto funkciu obsahuje, ale Shutterstock Spectrum má neuveriteľne užívateľsky prívetivé rozhranie a náhľad, ktorý sa môže naozaj hodiť.

Navyše nepotrebujete predplatné, pretože bude stačiť predbežné posúdenie obrázka (aj napriek tomu, že má „vodoznak“).
W3Schools

Nedávno jeden blog recenzoval výber z W3Schools. K téme je veľa informácií, od ich názvov / kódov odtieňov, cez teóriu kombinácií paliet a končiac popisom rôznych formátov: HEX, RGB, CMYK, HWB atď. Nájdete tu aj jednoduché generátory, prevodníky a podobné „minislužby“. Celkovo vzaté, zaujímavé vidieť.
2. Vytvorte farebnú paletu
Material Design Color Tool
Služba výberu farieb na webovej lokalite Material Design Color Tool vám umožňuje vytvárať, zdieľať a zobrazovať ukážky farebných schém pre váš výber. Jednou z jeho užitočných funkcií je meranie úrovne prístupnosti akejkoľvek kombinácie farieb.

chladiče
Coolors je stránka na vytváranie viacfarebnej palety. Stačí opraviť určitú farbu a stlačiť medzerník. Nástroj je tiež dobrý v tom, že získate viac ako jeden výsledok, ale môžete vygenerovať niekoľko možností zmenou iba počiatočných údajov.


Farebná schéma v Coolors na základe fotografie
Adobe Color CC
Služba prispôsobenia farieb Adobe Color CC (predtým Kuler) je teraz veľmi populárna. Je voľne dostupný na internete, existuje však aj verzia deskriptora. Pomocou tejto webovej aplikácie vytvoríte svoju paletu pomocou farebného kolieska:

Alebo môžete získať konkrétny výsledok z hotového obrázka:

Výber farby na stránku podľa obrázku
Sú tu stovky hotových kombinácií, hľadajte ich v sekcii „Sledovať“:

Ak používate počítačovú verziu, môžete vami vytvorený systém farieb exportovať do aplikácií InDesign, Photoshop a Illustrator jediným kliknutím.
paleta
Často sa porovnáva s predchádzajúcim Adobe Color CC, pretože tieto návrhy sú veľmi podobné. Jediný rozdiel je v tom, že v Palettone nie ste obmedzený na päť možností, ale môžete experimentovať s ďalšími tónmi rozhrania.

Okrem toho si môžete pozrieť . Spolu s ostatnými vám aplikácia umožňuje pracovať kdekoľvek, len pomocou smartfónu. Okrem priameho vytvárania / exportovania farebných paliet tu môžete vybrať určité farby z obrázkov alebo použiť základné možnosti.

3. Sprístupnenie palety
V súčasnosti sú poruchy vnímania farieb oveľa bežnejšie, ako si myslíme. Asi 285 miliónov ľudí na svete má problémy so zrakom. Vždy by ste si mali skontrolovať, či je vami vybratá možnosť dostupná pre takýchto používateľov.
WebAIM Kontrola kontrastu farieb
Niektoré tóny sú navzájom dokonale kombinované, zatiaľ čo iné sú úplne opačné. Obrovské množstvo projektov neprejde A / A testom, a to je fakt. Je veľmi dôležité skontrolovať vizuálny dizajn rozhrania a kontrast tónov, najmä ak je na stránke veľa textu. Na tieto účely použite pri výbere farieb stránky.

WebAIM Color Contrast Checker je webový nástroj, ktorý kontroluje farebné kódy v hexadecimálnych hodnotách.
chladiče
Túto službu sme už spomenuli vyššie. Okrem iného vám Coolors tiež pomôže skontrolovať farbosleposť vašej vynájdenej palety.

Typ farbosleposti v schéme
Namiesto režimu „Normal“ vyberte typ problému so zrakom, ktorý chcete simulovať. Vďaka tomu presne pochopíte, ako váš návrh uvidí osoba, ktorá nedokáže rozlíšiť určité farby.

Takto vidí paletu človek s protanomáliou
NoCoffee Vision Simulator pre Chrome
Pomocou webovej stránky NoCoffee Vision Simulator môžete vidieť, ako budú ľudia s farbosleposťou alebo slabozrakom vnímať určité webové stránky. Napríklad zadaním možnosti "Achromatopsia" v časti "Nedostatočnosť farieb" sa webová stránka zobrazí sivou farbou.

Takto vyzerá projekt CNN pre človeka s deuteranopiou
Záver
Všetky služby zladenia farieb pre weby a UX dizajn uvedené v článku vám určite pomôžu pri hľadaní zaujímavého a efektívneho sortimentu. Pamätajte však, že najlepší spôsob, ako sa naučiť vytvárať úžasné palety, je veľa cvičiť a experimentovať.
Zladenie farieb je jedným z najdôležitejších krokov v procese vytvárania dobrého dizajnu.
Aby sme vám to uľahčili, rozhodli sme sa zostaviť výber tých najlepších služieb na vytváranie farebných schém. Pomôžu ušetriť čas a zároveň dosiahnuť slušný výsledok.
01. Adobe Color CC
Spoločnosť Adobe premenovala svoj projekt Kuler na Color
Tento nástroj možno poznáte pod jeho bývalým názvom Adobe Kuler. Spoločnosť Adobe však nedávno premenovala jednu zo svojich obľúbených webových aplikácií na Adobe Color CC.
Umožňuje vám vybrať, vytvoriť a uložiť rôzne farebné schémy, z ktorých každá môže obsahovať až päť farieb. Nástroj je dostupný vo verziách prehliadača aj desktopu. Ak používate počítačovú verziu, budete môcť exportovať svoju farebnú schému priamo do aplikácií Photoshop, Illustrator a InDesign.
02. Mudcube Color Sphere
Ak si nie ste istí svojou farebnou schémou, Mudcude má svoju vlastnú galériu vopred pripravených prvkov.
Mudcube Color Sphere je veľmi praktický miniatúrny zdroj pre dizajnérov, ktorý ponúka nielen hexadecimálne kódy pre vybrané farby, ale umožňuje aj vytváranie farebných schém pre vaše vlastné projekty. Za zmienku tiež stojí, že Mudcube má vlastnú galériu hotových zdrojov, ktoré môžete využiť aj vy.
03. Skontrolujte moje farby
Funkcia Check my Colors je navrhnutá špeciálne na vyhodnotenie a zladenie kombinácie farieb pozadia a popredia pre všetky prvky DOM. A tiež s cieľom zistiť, či sú prvky navzájom dostatočne harmonické. Všetky testy sú založené na algoritmoch odporúčaných World Wide Web Consortium ( W3C).
04. Aplikácia Farba
Aplikácia vám pomôže zistiť hodnoty RGB, HEX a HSLA vybraných farieb
iOS nástroj The Color App umožňuje jednoducho a jednoducho definovať farby pomocou veľkej farebnej palety. Umožňuje vám zistiť hodnoty farieb RGB, HEX a HSLA, ako aj vytvoriť si vlastné farebné schémy pre stránku.
05. Lovec farieb
Color Hunter vygeneruje farebnú schému na základe vybratého obrázka
Ide o veľmi praktický nástroj, najmä ak potrebujete nájsť konkrétnu farbu. Vyberte obrázok a nahrajte ho do aplikácie Color Hunter. Nástroj vytvorí farebnú paletu na základe vybratého obrázka. Je to skvelá metóda na vytváranie vlastných farebných schém.
06. Plechové oko
Ak potrebujete získať konkrétnu farbu, stačí zadať HEX hodnotu do adresy URL
Táto stránka využíva databázu 10 miliónov obrázkov dostupných zadarmo na základe licenčnej zmluvy Creative Commons, ktorú starostlivo vybrali tvorcovia z Flickru. Môžu byť použité na vytvorenie vhodných farebných schém.
07 Farba
Pohodlná miniatúrna webová aplikácia. Umiestnite kurzor myši na obrazovku a vyberte požadovanú farbu, potom sa trochu posuňte a vyberte odtieň. Potom nástroj vydá všetky potrebné HEX kódy, ktoré možno použiť vo vašich vlastných projektoch. Jeden z najjednoduchších nástrojov na použitie.
08 SpyColor.com
Bezplatný generátor farebnej schémy, ktorý poskytuje informácie o farbách a tiež vám ich umožňuje previesť na ľubovoľnú schému ( RGB, CMYK iné). K dispozícii sú rôzne formáty farebných schém, vrátane triadickej, monochromatickej a ďalších.
09. Dizajnová inšpirácia
Na Designspiration je možné vybrať až päť odtieňov pomocou praktickej celostránkovej palety, ktorá uľahčuje nájdenie presne tých farebných schém HTML, ktoré hľadáte. Stránka potom vygeneruje stránku so všetkými obrázkami v databáze, ktoré používajú podobnú kombináciu farieb. Poskytne tiež HEX hodnoty, ktoré môžete použiť vo svojich vlastných projektoch. A obrázky je možné uložiť do kolekcií na webe.
10ColorExplorer
Jeden z najpremyslenejších webových nástrojov, ktorý ponúka množstvo funkcií súvisiacich s návrhom farebnej schémy, prispôsobením a analýzou. Tu je niekoľko nástrojov, ktoré vám pomôžu určiť WCAG platnosť farebných schém, ako aj vytvárať svoje vlastné palety farieb.
11. Hexadecimálny generátor farebných schém
Šikovný malý nástroj na vytváranie farebných kombinácií na základe jedného zvoleného odtieňa. Prilepte hexadecimálnu hodnotu farby a nástroj poskytne sadu vhodných farieb na použitie so základnou farbou.
12. MILOVNÍCI FAREB
COLOURlovers je komunita na zdieľanie farebných schém. Tu môžete čerpať inšpiráciu z farebných sád iných používateľov, ako aj vytvárať a zdieľať svoje vlastné.
13. Návrhár farebných schém
Tento online nástroj ponúka zaujímavé spôsoby generovania farebných schém, ktoré vám umožňujú upraviť ich jas a kontrast. Tu môžete vytvoriť niekoľko populárnych matematických modelov farebných schém vrátane monochromatických.
14. COPASO
Jeden z nástrojov zo stránky COLOURlovers. COPASO si však zaslúži osobitnú pozornosť, pretože je to neuveriteľné riešenie typu všetko v jednom a uľahčuje vytváranie hotových farebných schém pre stránku. Existuje mnoho nástrojov na porovnávanie farieb a všetky sú umiestnené v pohodlnom a jednoduchom rozhraní. Okrem toho je možné do paliet pridávať poznámky, nahrávať obrázky atď.
15. Colormod
Colourmod je softvér, ktorý vám umožňuje vybrať jednotlivé farby z oblasti miniaplikácií, či už používate Mac alebo Konfabulator v systéme Windows. Nie je to práve jednoduchý nástroj na prácu s farebnými paletami, no pomôže vám rýchlo a jednoducho určiť farby bez toho, aby ste museli sťahovať ťažké programy.
16. ColorZilla
ColorZilla je k dispozícii pre Chrome aj Firefox
Tento projekt začal ako plugin pre Firefox, no dnes je dostupný aj pre Google Chrome. ColorZilla je rozšírenie, ktoré obsahuje niekoľko nástrojov na prácu s farbami vrátane palety, generátora css gradientov a kvapkadla.
17. Colormunki
Praktický online nástroj na výber farebných schém od tvorcov Colormunki. S ním môžete jednoducho vytvárať atraktívne farebné palety zo vzoriek na báze Pantone pomocou niekoľkých techník.
18.colr.org
Colr.org vám umožňuje nastaviť farebný rozsah ľubovoľného obrázka
Tento nástroj vám umožňuje vykonať podrobnú farebnú analýzu obrázka, ktorá je zvyčajne v iných nástrojoch automatizovaná. To vám umožní vybrať si najvhodnejšiu farbu. Odporúčame zoznámiť sa s týmto nástrojom, aj keď jeho rozhranie nie je tak premyslené ako v iných aplikáciách.
19. Farba Grab
Tento šikovný nástroj vytvára farebné palety z ľubovoľného obrázka. Vložte adresu obrázka, ktorý chcete analyzovať, a služba automaticky vygeneruje 3D graf s informáciami o použitých farbách. Hoci táto aplikácia nie je úplne vhodná na výber farebnej schémy pre lokalitu, možno ju použiť na štúdium obrázkov a ich farebných charakteristík.
20 farebný mixér
ColorBlender generuje paletu piatich zodpovedajúcich farieb
Jeden z najjednoduchších nástrojov, ktorý vám umožňuje upraviť farbu a získať päť zodpovedajúcich farieb v reálnom čase. Vygenerovanú paletu je možné stiahnuť vo Photoshope alebo Illustratore ako súbor EPS.
21. Grey Bit
GrayBit vám umožňuje analyzovať webové stránky, aby ste videli, ako by vyzerali v odtieňoch sivej
Tento nástroj vám pomôže zistiť, ako vaša stránka vyzerá v odtieňoch sivej. Vynikajúca služba, ktorá vám umožní identifikovať problémové oblasti v kontraste.
22. STUDENÝ
Nástroj, ktorý možno použiť ako inšpiráciu alebo na zdieľanie farebných schém. Samozrejme, tento zdroj nepomôže pri generovaní obvodov, ale určite by sa mal brať do úvahy.
23 Spektrum uzávierky
Obrázky je možné filtrovať podľa vyváženia farieb a jasu
Niekedy je najjednoduchšie skontrolovať, či sa farebná schéma zhoduje, pohľadom na obrázky. Takmer všetky hlavné akciové zdroje ponúkajú takéto nástroje, ale Shutterstock Spectrum má veľmi užívateľsky prívetivé rozhranie. Po použití posúvača na určenie farby môžete zadať kľúčové slová, ktoré určia tému obrázkov. Okrem toho môžete obrázky filtrovať podľa vyváženia farieb a jasu.